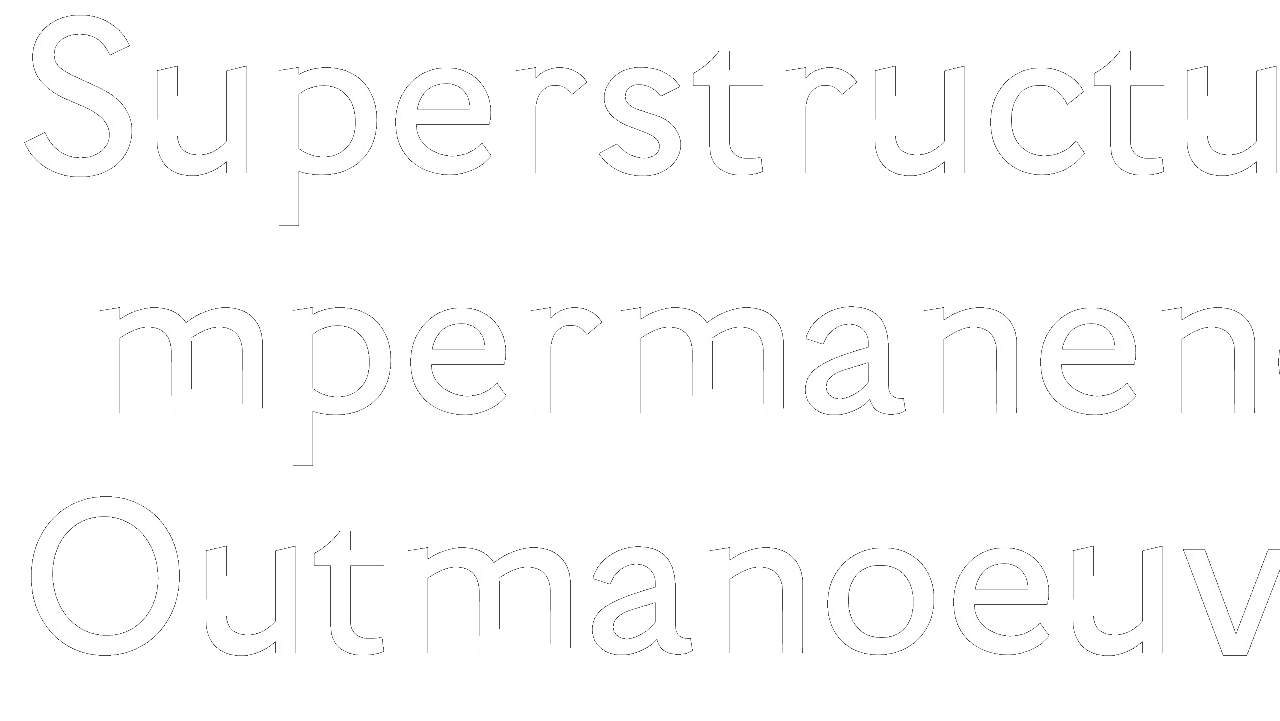
BLIAN is a variable display type system that explores the calligraphic principles and the movement of the brush.
BLIAN'S GOAL WAS EXPLORING CALLIGRAPHY AND THE MOVEMENT OF THE BRUSH, IN UNTRADITIONAL WAYS.
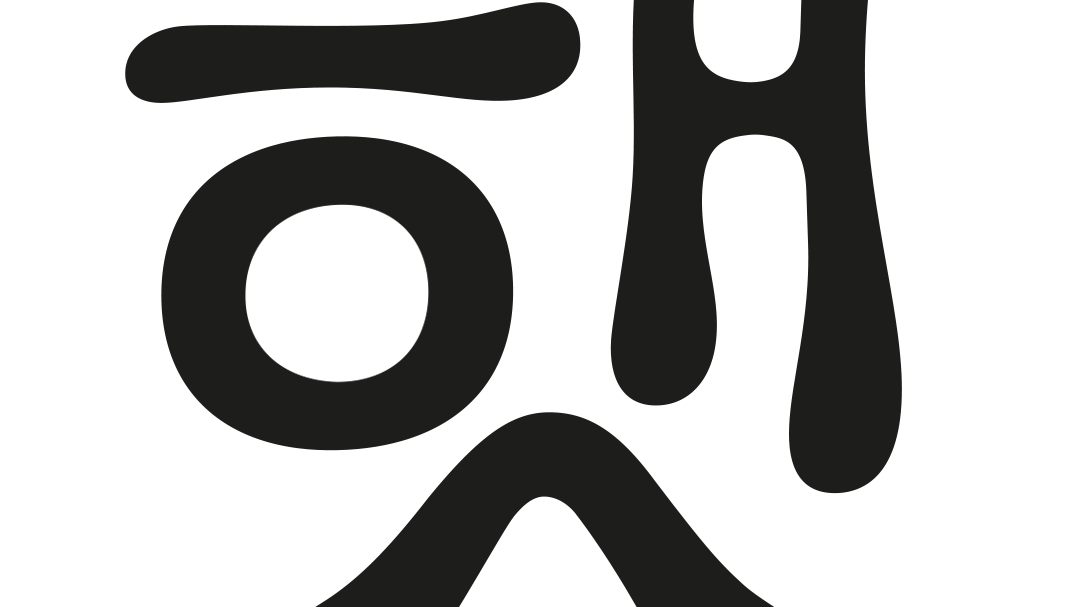
BLIAN started as a pattern script typeface that follows a cursive, flowing and organic CONSTRUCTION. THE STRUCTURE IS ALSO broken AND enclosed in itself. The system works as variable fonts that growS in weight.
After expERIMENTING WITH BRUSHES I decided to focus on taming some of the wild brush expressions. THIS LATER TURNED INTO an experimental variable type system.
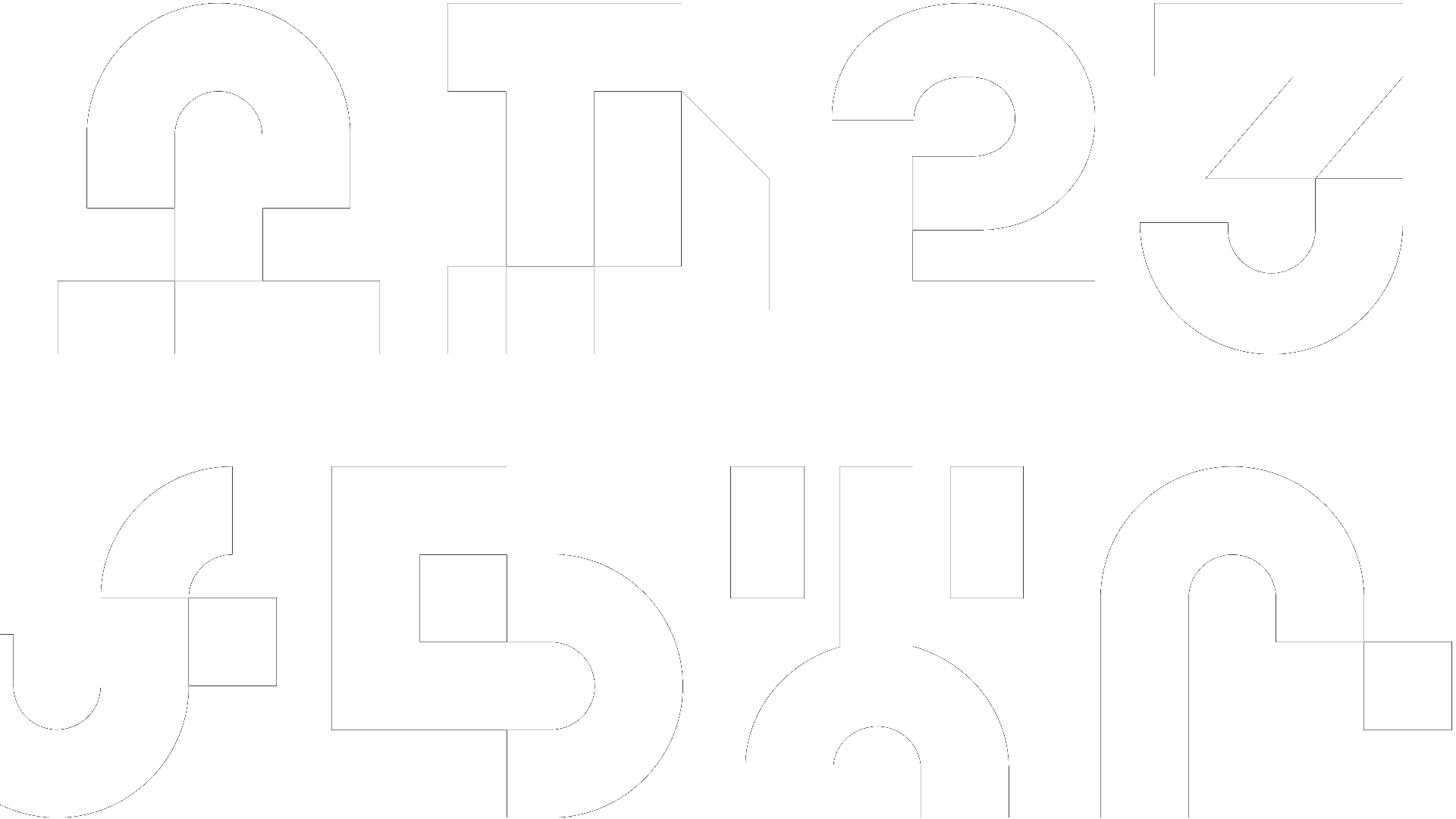
Throughout the ideation process, I exhausted different contemporary and conventional ideas, a few of them ARE shown below,
Throughout the ideation process, I exhausted different contemporary and conventional ideas, a few of them ARE shown below,
How complex or simple could ONE go, with the cursive construction
I. formal, looping cursive direction. broad-nib pen
I was intrigued to find an organic and contemporary approach to my concept, so I kept experimenting with the brush rotation and the applied pressure while preserving the single movement cursive construction principle.
[1] inspiration from the cursive construction of the Fraktur and tHE BLACKLETTER
[2] EXPLORATION OF A pattern-like typefacE
[3] Creating a monospaced pattern-like script typeface that connects vertically and horizontally provided
Improving legibility by simplifying the skeleton
Varying contrast and vertical connections